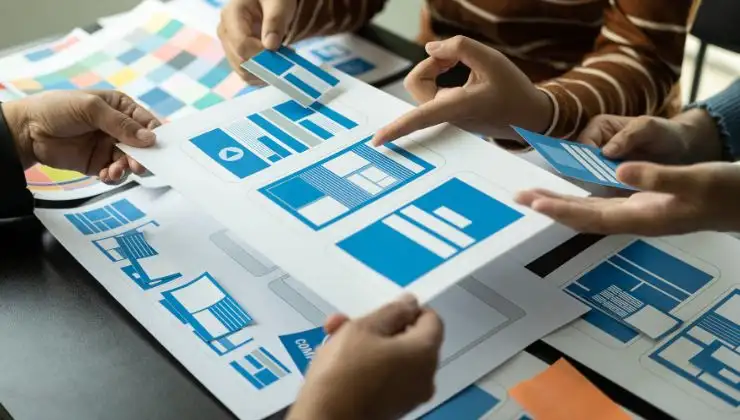
UI design, or “User Interface,” is the process of planning how a website, app, or piece of software looks and works for users. This section examines how buttons, icons, fonts, colors, and other visual features affect how a person uses the product.
UX (User Experience) design, which aims to improve the whole user journey and experience, goes hand in hand with UI design. A well-thought-out UI makes a product look appealing and simple to utilize.
The goal of UI design is to make the interface aesthetically pleasing and easy to use. But it can sometimes be difficult to pinpoint what separates a good design from a bad one. That’s why we want to share.
Top 10 UI Design Tips

The best 10 practical tips and guidelines to follow to ensure a good UI design.
1. Have a Clear Visual Hierarchy
Decide which elements are the most important on your website and make sure to highlight them. Few visitors will read all the information on your website. With thoughtful choices of size, color, and placement, you guide your visitors to focus on the information you believe is most important for them to take in.
2. Group-related Elements
By dividing information into groups, you help the visitor understand which elements belong together. This can be done, for example, by placing a frame around related elements, adding a consistent color, or increasing the distance to other elements on the page.
3. Be Consistent in your Style Choices
To make your website feel well thought out and cohesive, UI designers usually want to stick to the same style for icons and buttons throughout the website. For example, avoid mixing outline icons and filled icons.
4. Same Function – Same Style
The primary purpose of the design of elements is to help the visitor navigate through the website and absorb the necessary information. It is therefore important that the style of recurring elements is consistent. For example, by designing all buttons in the same color and shape, and ensuring that other elements do not have a similar design, we help the visitor quickly understand which elements are clickable.
5. Use Colors with a Purpose
Colors are of course useful for creating a visually appealing design because they are associated with a brand. However, in UI design it is important to keep in mind that people associate different colors with different emotions, and are also used to having information presented to them in a certain way. Since we want our visitors to experience our website as simple and smooth, it is therefore important that we relate to the design choices that our visitors recognize.
6. Microinteractions
Microinteractions are the small responses we get from a website and are an important part of UI design. Used correctly, these can be very helpful in ensuring a visitor has a smooth experience on your website. A common example of a micro-interaction is loading indicators or form validation. Another example is the hover effect which is advantageously used on clickable elements to indicate that the element is interactive. Just as it is important to use hover effects on clickable elements, it is equally important not to use them on elements that are not interactive.
7. Make Sure Click Areas are Large Enough
Be kind to your visitors, and “accept” clicks that are just outside a link. By avoiding dead clicks, which is when a visitor clicks on a non-interactive element, we avoid frustrating our visitors and instead help them get where they want to go on the website.
8. Have Sufficient Contrast Between Elements and Background
An important part of UI design is creating a website that is accessible. All elements need to be designed so that all visitors can enjoy the content. This can include people with, for example, low vision or color blindness. Therefore, make sure that your text and other elements have high contrast against their background. Also, avoid putting text on images that have a lot of activity.
By working with contrasts, you can also highlight important elements on your page. Make sure they “pop”!
9. Create Easy-to-Consume Text Blocks
Large pieces of text on a website? Often a pretty bad idea. Visitors rarely take the time to read, but rather scan through headlines, images, and other easily consumed content. But sometimes a piece of text may be required, and then we have several good UI tips for creating text that is as easy to read as possible.
- Avoid reading areas that are too wide. Text that is 60-80 characters wide is usually sufficient so that the visitor can easily find the next line when the line breaks.
- Align the text to the left, also so that the visitor can easily find the next line and not get lost in the text.
- Use a sans serif font, i.e. a font without serifs. Serifs tend to become pixelated and blend into each other on the web, which hinders readability.
- Use a line spacing of 1.5 for body text for increased readability.
10. Make Sure Headings have a Clear Hierarchy
Having subheadings smaller than the main heading helps the visitor understand which content is related. It also makes it easier for the visitor to find what they are looking for by scanning headings.
Must Read: How to Do Keyword Research for SEO